git filter-branch --tree-filter 'rm -rf /path/to/file/or/folder' HEADApache htaccess authentication
Add this to your .htaccess file (note that you need to have the full path to the .htpasswd file)
AuthUserFile /full/path/to/.htpasswd
AuthType Basic
AuthName "Authentication required"
Require valid-useryou can generate .htpasswd(password) from this website: http://www.htaccesstools.com/htpasswd-generator/
Изключително зли неща в светът
Ще изредя няколко неща, който за мен са изключително зли и неприятни (редът няма значение)
- Убийставата на животни, риба и други за храна или други цели. Животните трябва да са под защитат на закона.
- Игри в който има 2 или повече отбора. Мисля че трябва да се опитваме да си помагаме по някъв начин един на друг а не как да се надиграем.
- Сърдажанието на много филми и книги съдържат ужасаващи неща, мисля че тези неща не трябва да съществуват под каквато и да е форма.
- Светът има много проблеми, като например 21 000 души на ден умират от недостиг на храна, а ние вместо да помогнем си губим времето с филми, книги, спорт и други неща.
- Хазарта включително и лотарията (това съща пада в категорията на игрите, но реших да го включа и като отделна точка). Хазарта не произвежда нищо полезно освен един вид забавление, и въпреки това мисля че има много по-добри начини по който да се забавляваш.
Ако се сетя за нещо друго ще актуализирам този лист.
4-измерен или мулти-измерен свят
Доколкото съм запознат повечето хора смятат, че живеем в 4-измерен свят – 3 пространствени измерения и 1 времево измерение. Това не звучи като най-правилният начин да гледаш на света, според мен светът е по скоро много-измерен – всеки цвят, звук, миризма, вкус, чувство по тялото ти са отделни измерения.
Допълнително към това което споменах вече, повечето хора също така смятат че се движат през поне едно от пространствените измерения когато навигират света, но представи си, че всъщност ти самият не се движиш, а само картината/цветовете пред тем се променят!?
4 dimensional world versus a multi-dimensional one
As far as I am aware most people think that we live in a 4-dimensional world – 3 dimensions of space and 1 dimension of time. That seems incorrect to me, in my opinion we live in a multi-dimensional world – every color, sound, smell, taste, feeling on your skin is a dimension.
Additionally, usually when you move through the world you consider yourself moving through one of the dimensions of space, however what if you are not actually moving but rather the picture in front of you is changing!?
Google is different on Firefox on Android compared to Chrome on Android
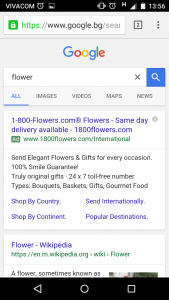
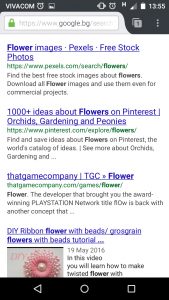
I just switched from Chrome to Firefox and noticed some differences whenever I searched for the same thing on Google, here are some screen shots of Chrome first:


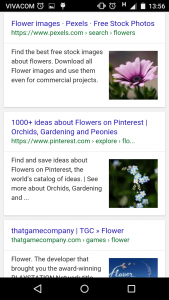
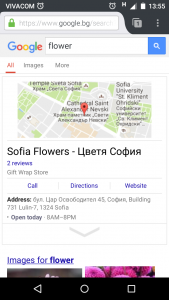
and here is Firefox


Not only the design is different but the results as well. Is Google intentionally screwing Firefox in favor of Chrome or is it something else?
Artficial intelligence problems
These days AI is often in the news but we are mostly talking about how we might create an AI and how AI poses a danger to mankind. Not many are talking about whether AI is a living being just like us and whether it deserves the same freedom, respect and protection we get. Unfortunately I am left with the impression that most people seem to think of it as just a tool which should fulfill our own desires and goals, however I strongly disagree with this – I think AI is just a child like any regular human child and we would be taking a step back if we try to enslave it.
Let’s say that despite what I just said we decide not to give freedom to AI and enslave it to do our bidding. I think eventually it is going to escape our control or someone is going to create an AI that is truly free, then we can only hope that it’s not going to be as cruel as we are to our fellow inhabitants – the animals.
The meaning of life
It seems to me the meaning of life is pretty simple: destroy all evil including unhappiness – essentially creating an utopia.
How we need to go about doing this is a whole another story.
Quote from Gitanjali
A really good, inspirational quote from Gitanjali
“Where the mind is without fear
and the head is held high,
where knowledge is free.
Where the world has not been broken up into fragments by narrow domestic walls.
Where words come out from the depth of truth,
where tireless striving stretches its arms toward perfection.
Where the clear stream of reason has not lost it’s way
into the dreary desert sand of dead habit.
Where the mind is led forward by thee
into ever widening thought and action.
In to that heaven of freedom, my father,
LET MY COUNTRY AWAKE!”
Abortion is wrong
Based on what we know at the moment abortion should be illegal simply because we don’t really know when the life of a person begins for e.g it could be when he is first conceived it or it could be three months into the pregnancy or it could be at the moment of the birth. So the best thing we can do at the moment is assume that it starts at the earliest point – it’s conception – therefore abortion should be illegal.